
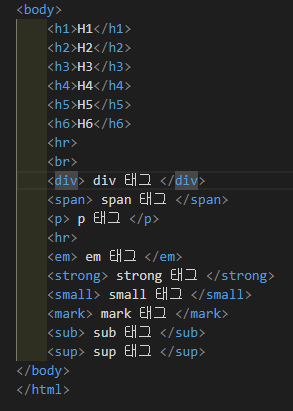
<몸>
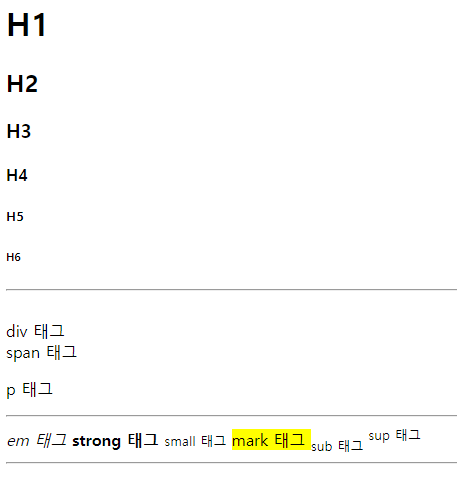
<h1>H1h1> // 제목 1 (숫자가 작을수록 글자 크기가 커짐)
<h2>H2h2>
<h3>H3h3>
<h4>H4h4>
<h5>H5h5>
<h6>H6h6>
<시간> // 선 그리기
<형제> // 개행
<다양한> div 태그 다양한> // 블록 요소, 개행 x
<기간> 스팬 데이 기간> // 블록 요소, 줄바꿈 등
<피> 피데이 피> //인라인 요소, 개행 x
<시간>
<여자 이름> 엠데이 여자 이름> // 뒤집기
<강한> 강력한 레이블 강한> // 굵게
<작은> 작은 라벨 작은> // 작은
<표시하다> 마크 마커 표시하다> // 형광펜 효과
<보결> 하위 태그 보결> // 첨자
<엄청난> 저녁 식사 엄청난> // 윗첨자
몸>
실행 결과