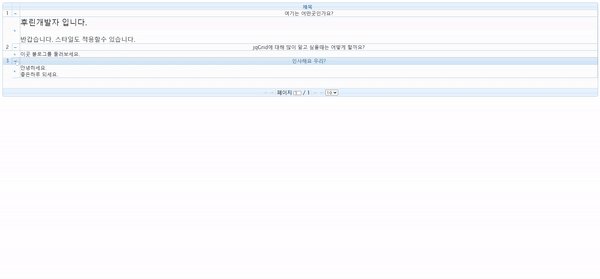
jqGrid 행을 클릭하면 하위 그리드를 토글하는 데 toggleSubGridRow 함수가 사용됩니다.
subGrid를 사용하려면 subGrid 옵션을 설정해야 합니다. (서브 그리드: true)
또한 subGridRowExpanded 함수를 사용하여 하위 그리드를 만들고 데이터를 로드해야 합니다.
하위 표 행에 HTML 스타일을 지정할 수 있습니다. 스타일 코드를 데이터에 직접 작성했습니다.
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/themes/redmond/jquery-ui.css" type="text/css" />
<!-- jqGrid CSS -->
<link rel="stylesheet" href="http://cdn.jsdelivr.net/jqgrid/4.6.0/css/ui.jqgrid.css" type="text/css" />
<!-- The actual JQuery code -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.10.2.min.js" /></script>
<!-- The JQuery UI code -->
<script type="text/javascript" src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js" /></script>
<!-- The jqGrid language file code-->
<script type="text/javascript" src="http://cdn.jsdelivr.net/jqgrid/4.6.0/i18n/grid.locale-kr.js" /></script>
<!-- The atual jqGrid code -->
<script type="text/javascript" src="http://cdn.jsdelivr.net/jqgrid/4.6.0/jquery.jqGrid.src.js" /></script>
<script>
$(document).ready(function() {
var mydata = (
{faq_nm:"여기는 어떤곳인가요?", faq_cont:"<p style=\"font-family: Arial, Helvetica, sans-serif; font-size: 25px;\">후린개발자 입니다.<\/p><p style=\"font-family: Arial, Helvetica, sans-serif; font-size: 20px;\">반갑습니다. 스타일도 적용할수 있습니다.</p>"},
{faq_nm:"jqGrid에 대해 많이 알고 싶을때는 어떻게 할까요?",faq_cont:"이곳 블로그를 둘러보세요."},
{faq_nm:"인사해요 우리?",faq_cont:"안녕하세요.<br>좋은하루 되세요."}
);
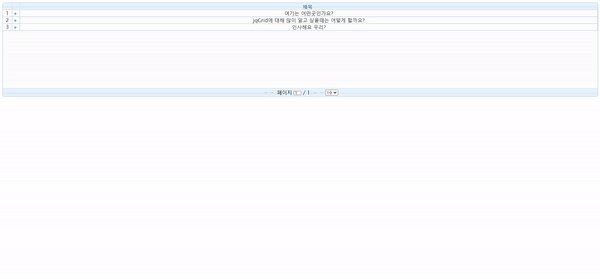
$("#list").jqGrid({
datatype: "local",
data: mydata,
colNames: ('제목', '내용'),
colModel:(
{name: 'faq_nm', index: 'faq_nm', align: "center"},
{name: 'faq_cont', index: 'faq_cont', align: "center" , hidden:true },
),
autowidth: true,
rownumbers : true,
pager:'#pager',
rowNum: 10,
rowList: (10, 20, 50),
height: 250,
subGrid : true,
subGridRowExpanded: function(subgrid_id, index) {
var row = $("#list").jqGrid('getRowData',index);
jQuery("#"+subgrid_id).html(row.faq_cont);
},
onSelectRow : function(index, row) {
if (index) {
var row = $("#list").jqGrid('getRowData',index);
$('#list').jqGrid('toggleSubGridRow', index);
}
},
loadComplete: function(){
$(".ui-state-default.jqgrid-rownum").removeClass('ui-state-default jqgrid-rownum');
}
});
$(window).on('resize.jqGrid', function() {
$("#list").jqGrid('setGridWidth', $("#list").parent().parent().parent().parent().parent().width());
})
$(".jarviswidget-fullscreen-btn").click(function(){
setTimeout(function() {
$("#list").jqGrid('setGridWidth', $("#list").parent().parent().parent().parent().parent().width());
}, 100);
});
});
</script>
<table id="list"></table>
<div id="pager"></div>

간단한 예시이니 확인 후 신청해주세요.
![[리눅스] 아파치 웹서버 [리눅스] 아파치 웹서버](https://wide.anvios.com/wp-content/plugins/contextual-related-posts/default.png)